这是一个(外贸独立站)图片SEO的话题。

我们的线下课也有很多学员关注图片处理,其实背后还有更重要的问题:怎样的图片更有利于你的独立站谷歌排名?
所以,这期我们就来聊聊:正确的独立站图片优化方法,默默帮你优化排名要素。
Jumpshot在2018的大数据显示:所有的美国网络搜索中,1/3为谷歌图片搜索。
另外,Marketwatch市场分析发现:62%的用户更希望通过视觉搜索寻找和了解产品。
重点在:用户喜欢什么,谷歌通常就会改善什么。
早在谷歌成立20周年也就是2018年的时候,谷歌提出过的三大愿景之一:
“由文字转移到视觉信息“——通过人工智能视觉辨识找到目标图像和内容
同时,谷歌在今年3月优化了图片搜索功能,说明其重视图片相关的用户体验啊。
而我们也知道:谷歌重视什么,排名因素通常就会偏向什么。
你的外贸独立站,图片的存在是否理所必然(如产品图片)?图文结合能否提升用户体验和信任(如和文字呼应的生产图片)?答案自然是肯定的。
只要你的外贸网站有图片,就会存在图片SEO因素,从而影响你的网站谷歌排名。
总之,图像经常更容易形成第一印象,越来越多用户偏向“视觉购物”。同时,图片是网站内容的一部分,结合文字一起影响着网站的引流能力。通过视觉引流和提升排名,已成为趋势。需要外贸网站推广引流的小伙伴,图片SEO也是一个手段,而且容易达成。
图片优化的技巧说少不少,我们先挑出最重要、最实用、易实现的6点来介绍。能真正做好这些的外贸网站,已经相当优秀。
谷歌的AI技术,已经允许谷歌可以直接仅仅从图像就能识别到你要表达什么,不再像以前依靠爬虫文本才能理解了。
谷歌云视觉API(Google Cloud Vision API)——一个机器学习图像工具,可以从图像中提取实用信息,来检测图片内容和理解文本。
也就是说,图片要与内容高度相关,方便机器理解。不然机器检测是A,而你写的内容是B,不配对就会造成理解困难、不友好,自然会拖网站排名的后腿。
所以,我们建议无论是产品图片、工厂图片、设备图片、人物图片,乃至虚拟矢量图,都要与你的对应内容相关。图片相关性高,用户容易理解,机器也识别快,更易被认为是优质图片/内容。
而相关的图片,就需要从拍摄和设计方向着手。我们着重说说拍摄,有一个很快捷的技巧就是:谷歌图片搜索相关流量关键词,看看排在前面的同行怎么拍,拍的是什么,就大概知道该如何准备了。
比较常见的几种图片格式:
• JPEG,文件相对较小而保证良好的色彩和清晰度,适合大照片和插图;
• PNG,图像更高清,背景透明,但文件较大,适合高要求多层次图片;
• GIF,展示动态图像,色彩细节稍差,适合动图和替代短视频;
• SVG,基于XML的二维矢量图格式,可在不损失质量的情况下调整图像大小,不影响加载,适合icon、logo、动态艺术插图、动态信息图表等;
• WebP,谷歌推出的图片格式,在相同质量下,体积比JPEG更小,但不被所有软硬件支持,目前只在Chrome浏览器能更友好展示。
JPEG、PNG、GIF是最主要的图像文件格式,占了互联网图像流量的96%。JPEG是有损格式,可以更好平衡图像质量和大小。PNG和GIF是无损格式,可以更好保证图像质量。他们之间也可以通过工具互相转换。
不同的格式用了不同的压缩方法,就会有不同的色彩、清晰度、大小等效果。综合起来,就会影响图像展示的质感,网站容量和速度。所以,要经过综合权衡需求和效果,选择当前最合适的图像格式。
譬如独立站首页的banner最好别用PNG或GIF而用JPEG,实在要用也要适当压缩,以免图像太大影响加载和体验。
关于这点,可以读读我们设计总监TAO涛哥的这篇
外贸人注意了!谷歌又一排名因素更新:Page Experience
图片平均占据网页总容量的21%(Http Archive)。说明图片在网站的“重量”。
还有新谷歌排名因素「页面体验」里面的LCP(最大内容渲染:显示第一个最大内容元素所需时间,可反应出网站的读取速度),较多情况下就是图片。说明图片对网站速度影响大。
像下面这张图,你能看出图1和图2有多大区别吗?甚至图1和图3区别都不大,但是却缩小了6倍大小。通过比较的话,选图2或3是平衡质量和大小下较优的选择。
压缩图片大小,可以非常直接地提升网站的加载速度、稳定性、用户体验。譬如:increasingly.com这个网站通过压缩图像,加载速度加快了33%/2秒。用户能更快打开你独立站的每个页面,用着就是amazing(爽)啊。
因此,建议大家利用好各种压缩工具(插件/在线工具/软件……工具推荐后面有哦),适当压缩图片,但是也要确保图片质量和清晰度(分辨率)。
Responsive,图片要自适应各种设备(台式电脑、手提电脑、平板、手机等)。在不同的设备上,图片大小、长宽、清晰度都正常,比例舒服,加载快。
怎么做到?如果你懂代码或有程序猿,可以:
• 上传不同尺寸图片,让代码实现不同的设备加载不同的图片;
• 上传一张原图,让代码实现不同的设备同比缩放这张图片。
如果你不懂代码,可以选择WordPress + Elementor插件,或者其他自动化建站工具,在后台上传一张原图,勾选你想在什么设备,按多少百分比同比缩放原图。
另外,还有个小tips:SVG格式的图片,在移动设备和桌面设备上都非常容易实现自适应,因为浏览器可以渲染任何大小的矢量图像,代码自动任意调整图片大小。
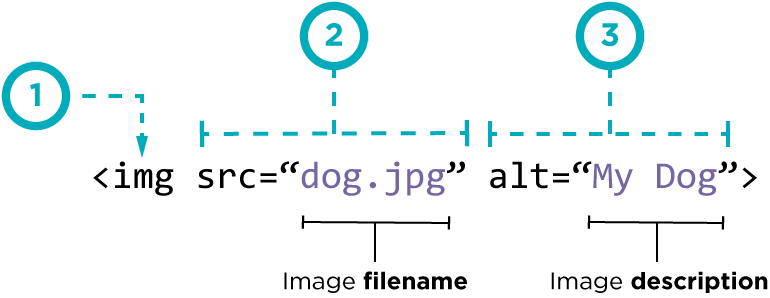
Filename(文件名)、ALT(替代文本)、Caption(描述说明)这些文本都是图片的属性/标签,都可以帮助谷歌爬虫去理解你的图片内容。
从代码上看,2是Filename,3是ALT:

虽然前面提到谷歌已经越来越智能,但谷歌不是万能的。建议大家还是尽一切可能帮助谷歌更好理解你的网站内容,包括图片的主题和含义。帮助谷歌学习和了解你的独立站,就是帮助其谷歌排名。
下面是这些文本的编写技巧:
文件名就是你保存图片时对图片的命名。注意下面的DO和DON'T。
DO:
直接简洁描述图片,譬如"apple-pie.jpg"——图片里面就是苹果批
DON'T:
• 没有意义的字母和数字,譬如"img1234.jpg"——谷歌表示读不懂
• 关键词堆砌,譬如"cat-kitten-kitty-puss.jpg"——谷歌会怀疑你作弊
• 出现中文,譬如"工厂一角.jpg"——这是外贸网站啊亲,改为英文吧
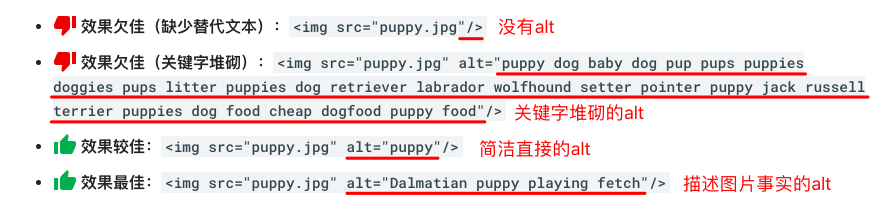
ALT全称alternative text,原理是当网站图片因为各种原因加载失败的时候,会先显示这个替代文本,帮助用户理解图片主题内容。

写好ALT的关键技巧:
符合图片主题事实的描述 + 适当的关键词,前者帮助搜索引擎辨识图片内容,后者帮助增加网站关键词密度。两者之前,前者更重要,更符合ALT的原始目的。
另外ALT要简洁直接,具有描述性,描述图片要表达的真实信息,并且避免关键词堆砌。下面是不错的总结:

图片说明更多出现在博客或需要特别解释图片的场景,通常放在图片下方(或附近)对图片加以说明。
谷歌官方曾提到,谷歌会通过图片的名字和说明等去提取图片主题内容。相关研究也显示图片下的说明比正文本身的阅读量平均高出300%。图片说明非常重要。
而图片说明的技巧,尽量清楚简洁地说明图片内容就可以了。
你可以选择把图片加进去你的网站“站点地图”(sitemap),或者为图片专门做一个“站点地图”。如果你正在使用WordPress和Yoast SEO插件,图片会自动添加到你的站点地图。
增加图片站点地图,可以让谷歌爬虫以更快的速度爬取和收录你的图片,理解你的网站结构和页面关系。收录快了,排名就更快实现了啊。
下面是谷歌官方的指引和建议:
慢慢来独家整理,帮你省时省力。建议收藏,不要待到用时方恨少。
https://caniuse.com/
(检查不同浏览器/设备是否支持具体图片格式)
https://developers.google.com/speed/pagespeed/insights/
(检查图片如何影响网站速度)
https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk
(Chrome插件,检查图片对网站性能影响)
https://search.google.com/test/mobile-friendly
(检查图片是否自适应显示友好)
https://chrome.google.com/webstore/detail/alt-text-tester/koldhcllpbdfcdpfpbldbicbgddglodk
(Chrome插件,检查图片是否缺失ALT并补充)
https://adresults.com/tools/alt-tags-checker/
(检查网站图片ALT)
https://image.online-convert.com/
(可转换的格式齐全,还能选择具体图片参数)
https://convertio.co/zh/image-converter/
(专业转换多个图片格式)
https://www.gif.cn/
(可以实现视频转gif,图片合成gif等)
https://Smallpdf.com/
(主要为pdf转图片,方便从pdf取图片,再转换图片格式)
https://tinypng.com/
(主要压缩PNG和JPEG)
https://www.gif.cn/
(除了压缩GIF,还能各种编辑GIF)
https://wordpress.org/plugins/wp-Smushit/
(WP插件Smush,也可在后台搜索插件添加)
https://squoosh.app/
(设置压缩参数专业,英语要好)
https://www.Smartresize.com/
(专业压缩工具,还可以一次性压缩多张图片)
https://www.verexif.com/en/
(专门去除EXIF,去除拍摄信息,降低图片尺寸)
影响谷歌排名的因素错综复杂,互相连接,互相影响。图片SEO只是其中一环。 但做好力所能及的优化,会有你意想不到的效果。 今次,我们就先优化好图片的排名因素:
• 用与内容相关的图片,帮助用户和谷歌理解
• 选最优的图片格式,满足不同网站板块需求
• 保证质量同时压缩图片尺寸,提升网站速度
• 图片要响应式设置,适应不同设备显示
• 添加ALT等文本标签,帮助谷歌识别图片信息
• 添加图片站点地图,帮助谷歌爬虫收录
优化独立站排名因素没有一步到位。做好以上改善,你就离谷歌第一页搜索结果更近了一步哦~
加油做好每一步吧,可爱的外贸人!
以询盘为导向的数字营销方法论,
才是中国制造未来应该要走的路。慢慢来,在路上。
长按二维码关注,一起洞察询盘收割方法。
以上就是本篇文章【教你优化独立站图片,几招帮助谷歌排名!】的全部内容了,欢迎阅览 ! 文章地址:http://dfvalve.xrbh.cn/news/165.html 资讯 企业新闻 行情 企业黄页 同类资讯 首页 网站地图 返回首页 迅博思语资讯移动站 http://keant.xrbh.cn/ , 查看更多 点击拨打:
点击拨打: